今天有幸被召回母校给即将毕业的学弟学妹们讲我这两年的工作史,看了下母校没啥特别的变化,就是寝室都安了空调,学妹们都非常漂亮而已。。
好了不扯蛋了,说下今天的主题吧。这些天我在深度定制语法高亮功能的同时发现了博客园提供的一些有意思的函数,甚至有几个博客园都没用到,我也不知道怎么才能触发那些功能。。打开这个js就可以看到很多好用的东西了,虽然写的不怎么样,但是至少有这些功能。ps: 推荐安装一个代码格式化的插件,否则一坨看着蛋疼。比如第一个就是 log,方便调试。

往下拉 escapeHTML 编码html代码。

cb_CodeHighlight 语法高亮,包括ajax得到的数据也会调用他进行语法高亮的。

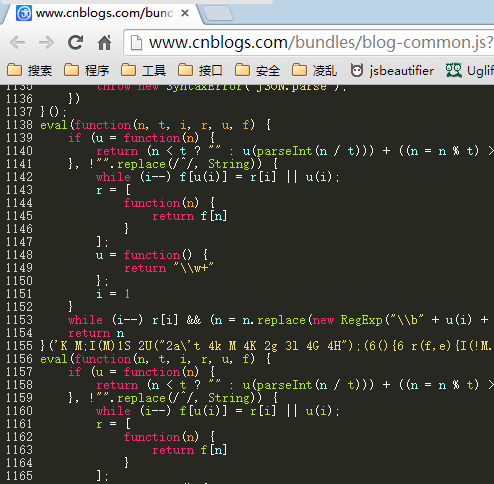
runJsCode 运行 html 代码,不要被函数名被迷惑,其实他就是在新打开的页面写入html而已。

不过往下看你又会发现一个 runJsCode ,但是代码不一样。

博客园团队真蛋疼,看这个代码写的,就知道是东拼西凑的,,明显没有一个像样的前端在维护。
再往下看,你会看到 json2.js 的代码,说明可以使用 JSON 对象。

还有几段 eval 打包的代码,分别是 XRegExp 和 SyntaxHighlighter

再往下,可以看到为 jquery 添加了 selection 和 parseHtml 方法。非常不错。。

文件的末尾,可以看到加载了一个谷歌广告。
好了其他都是些没用的东西。我刚刚提取的这些函数或者方法,都是对于我们定制的时候挺有用的。
不过对于语法高亮的定制而言 cb_CodeHighlight 是最主要的。因为首页第一篇文章是显示全文的,而且内容是 ajax 过来的,
用户提交评论时的代码高亮也是 动态添加的,但是他们都会调用 cb_CodeHighlight 这个函数。所以我们也不必费劲乱搞了,直接重写 cb_CodeHighlight 函数即可,非常完美的兼容每一块的语法高亮了。好了今天虽然履行了昨天的诺言和技术有关,但是略显水了一点。。
等我把功能全部定制完毕的时候,我会把步骤分享给大家的。